| ₪|سلامٌ عليكم و رحمةٌ من اللهِ و بركاته | ₪| ..
مرحباً بكم أيها الكرام من أعضاء و زوار منتديآت ستار ديزي من كل مكان
 معاينه على الكود
معاينه على الكود  [ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]
[ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط] طريقة التركيب
طريقة التركيب لوحة الإدارة
مظهر المنتدى

تومبلايت
إدارة عامة
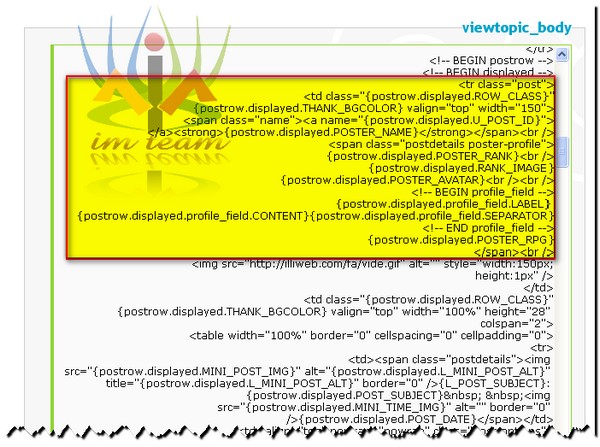
viewtopic_body


قم بالبحث عن الكود هذا
 [ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]
[ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]وغيرها بالكود هذا

الكود:
[ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]<tr class="post">
<td
class="{postrow.displayed.ROW_CLASS}"
{postrow.displayed.THANK_BGCOLOR}
valign="top" width="150">
<table class="pro-t" border="1"
width="100%" style="border-collapse: collapse; border-style:solid;
border-width: 1px" cellpadding="3">
<tr
style="padding:0;">
<td
background="https://i.servimg.com/u/f64/12/94/12/03/swww110.gif">
<p align="center" style="padding:0; margin:0;">معلومات
العضو</p></td>
</tr>
<span class="name"><a name="{postrow.displayed.U_POST_ID}">
<tr>
<td>
</a><strong>{postrow.displayed.POSTER_NAME}</strong></span><br
/>
<tr/>
<td/>
<span class="postdetails poster-profile">
{postrow.displayed.POSTER_RANK}<br />
{postrow.displayed.RANK_IMAGE}{postrow.displayed.POSTER_AVATAR}<br
/><br />
</td>
</tr>
</table>
<table class="pro-t" border="1" width="100%"
style="border-collapse: collapse; border-style:solid; border-width:
1px" cellpadding="3">
<tr style="padding:0;">
<td
background="https://i.servimg.com/u/f64/12/94/12/03/swww110.gif">
<p align="center" style="padding:0; margin:0;">معلومات
اضافيه</p></td>
</tr>
<!--
BEGIN profile_field -->
<tr>
<td>
{postrow.displayed.profile_field.LABEL}
{postrow.displayed.profile_field.CONTENT}
</td>
</tr>
<!-- END profile_field
-->
</table>
{postrow.displayed.POSTER_RPG}
</span><br />
.
.
.

و إلى هنا اخوانيـ
..ينتهي موضوعنا لهذا اليوم ..
في أمل اللقاء بكمـ .
.إن شاء الله في مواضيع جديدة ..
والسلام عليكم و رحمة الله ..